スライドさせたいテキストをコンポジションパネル上で、止めたい位置に配置しておく。
タイムラインにあるスライドしたいテキストレイヤーを選択する。
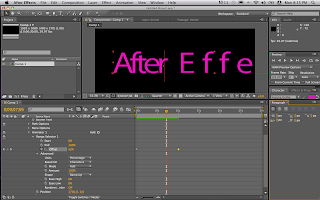
テキストレイヤーの名前の左横にある▶を押してTextと表示されたら、その右の方にあるAnimate:▶をクリックしてPositionを選択する。
Animator1のいちばん下に出てくるPositionの数値(左側)を、テキストが右端に消えるまで調整する。
Positionの上にあるRange selector1を開いて、さらにAdvancedをクリックしてShapeからRanm upを選択する。
次はそのすぐ上のOffsetをクリックする。
次はそのすぐ上のOffsetをクリックする。
テキストを希望の位置で止める時間(例えば5秒後)にタイムインジゲーターを動かして、数値を100%としてストップウォッチを押すと、キーフレームが表示される。
そしたら次はスタートの位置をタイムインジゲーターで決めて、そこでは数値を0%にするとスタート地点にキーフレームが設定される。
ここまでできたらPreviewのPlayかRAM previewで再生してみる。
テキストが右側から出てきて…決めた場所で止まったv(o^_^o)v
キーフレームは左クリックで黄色く変わったら場所はいくらでも変えられる。
テキストが右側から出てきて…決めた場所で止まったv(o^_^o)v
キーフレームは左クリックで黄色く変わったら場所はいくらでも変えられる。
TransformからOpacityとかRotationとかの数値を変えると、テキストが薄く→濃くとか、クルクル回って決めた場所で止まったりもするらしい。