今日、すごいこと教えてもらった!!
After Effects CS5で自由自在にテキストをアニメーション化する方法。
テキストを横にスライドさせるとか、そんなの問題じゃない(゚∀(゚∀゚(☆∀☆)゚∀゚)∀゚)
It makes you feel so much better!!
まずいつも通りにテキストを入力する。
タイムラインでテキストを選択した状態でEffects & Presetsをクリック。
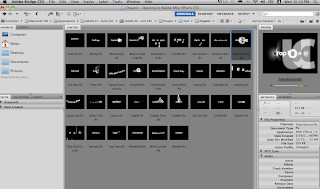
いちばん右端に出てくる▼三を開いてBrowse PresetsをクリックしてAdobe Bridge CS5を開く。
BridgeからTextをダブルクリックで選択して好きなファイルをダブルクリックすると、いろんなサンプルが出てくる。
各テキストアニメーションのサンプルをクリックすると右上でサンプルが再生される。
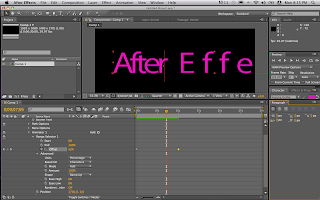
気に入ったサンプルをダブルクリックで選択したら画面がAfter Effectsに戻って、入力したテキストがサンプル通りにアニメーション化される。
そこでUを押すと出てくるキーフレームを移動させたら、スピードを早くしたり遅くしたりも簡単に調整できるヾ(*・∀・*)ノ
すごいこれ…めっちゃ使えるやん☆
ちなみにWindowからAlignを選択すると右下でテキストを左・真ん中・右・上・下と簡単に配置することも可能。